7/10/2017 Last edited: 1/4/2026
About
Dustin Schau
Product & Engineering Leader

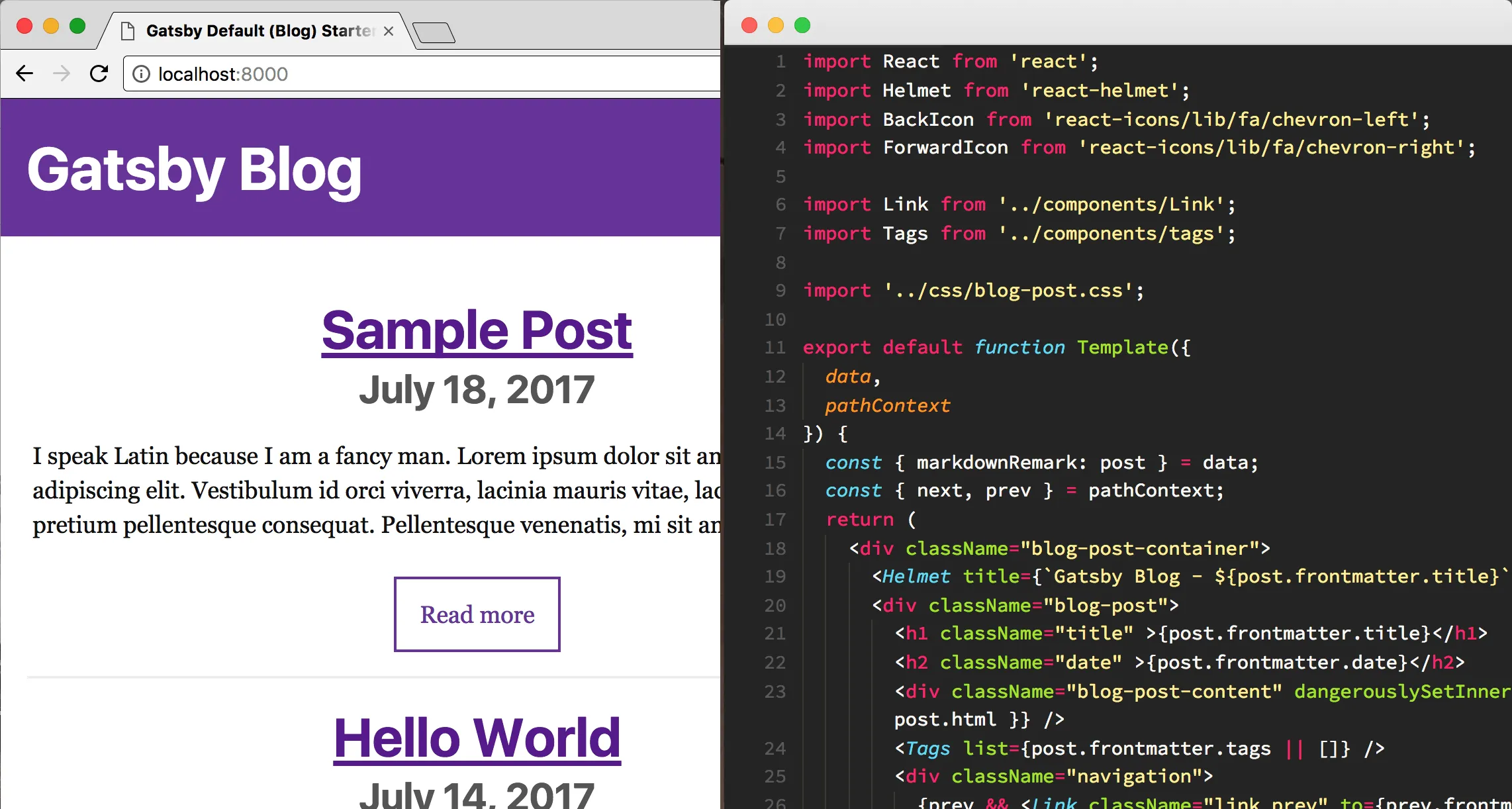
Welcome to the second version of my blog, powered by Gatsby, an incredible static site generator.
Inspired by Daring Fireball, some detail will be provided for the technologies, applications, and techniques that power this site.
Mac apps
Backend software
The site is hosted on MediaTemple.
Articles are written using Markdown, and are translated to HTML using remark.
The content is partially server-side rendered via gatsby, which uses react-dom to scaffold out the basis content, and then React running client side takes over for the now-hydrated web application. Theoretically, this will provide for great SEO as well as some dynamism via React/JavaScript run client side once the page is hydrated.
The following gatsby plugins are each used as the backbone for much of the functionality present in this blog:
- gatsby-plugin-styled-components
- gatsby-source-filesystem
- gatsby-transformer-remark
- gatsby-remark-copy-linked-files
- gatsby-remark-smartypants
- gatsby-plugin-react-helmet
Web technologies
As much as possible, this site attempts to abide by current web standards with a baseline threshold targeting around or about IE 10. That means that my heavy usage of Flexbox (CSS) will not quite be rendered perfectly in every circumstance, but in general, the goal is to be progressively enhanced so that the site is still readable and usable in a browser that doesn’t have great support for Flexbox.
styled-components
The incredible CSS library styled-components is used for the majority of the components rendered by the blog, particularly those not parsed via Markdown.
Progressive enhancement
Whenever possible, I attempt to only use JavaScript to enhance the site, rather than serve as the only mechanism for functionality. For instance, the Google fonts Montserrat and Bitter are used, but they are loaded asyncronously with webfontloader and then persisted in sessionStorage with the following JavaScript snippet. This means that in an environment without JavaScript, the fallback fonts Georgia, serif will be used until the webfonts have been loaded.
/*
* https://css-tricks.com/loading-web-fonts-with-the-web-font-loader/
*/
export default function loadWebFonts() {
const families = ["Montserrat:400,700", "Bitter:400,700"];
if (sessionStorage.fonts === families.join(" ")) {
document.documentElement.classList.add("wf-active");
}
require.ensure("webfontloader", () => {
const WebFonts = require("webfontloader");
WebFonts.load({
active() {
sessionStorage.fonts = families.join(" ");
},
google: {
families
},
timeout: 2000
});
});
}